・ 色の指定
描画などの色は3つのパラメータ R(赤色)、G(緑色)、B(青色)の成分を 0~255 で指定します。
■ ( 0, 0, 0 ) ■ ( 255, 0, 0 ) ■ ( 0, 255, 0 ) ■ ( 0, 0, 255 )
■ ( 255, 255, 0 ) ■ ( 0, 255, 255 ) ■ ( 255, 0, 255 ) ■ ( 255, 255, 255 )
■ ( 255, 128, 0 ) ■ ( 128, 24, 160 ) ■ ( 60, 128, 32 ) ■ ( 128, 128, 128 )
・ 画面の背景色を指定
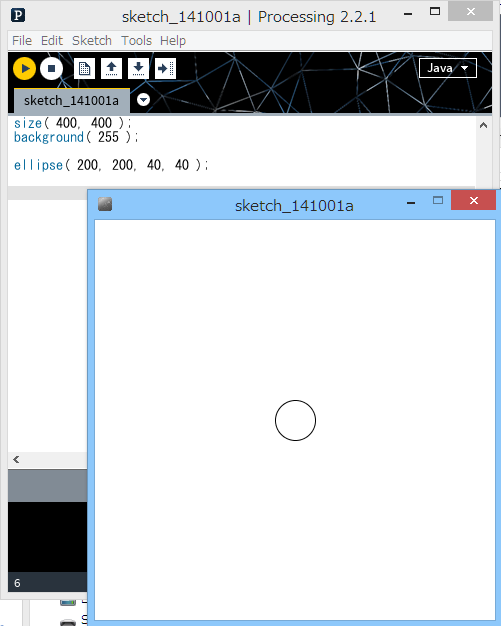
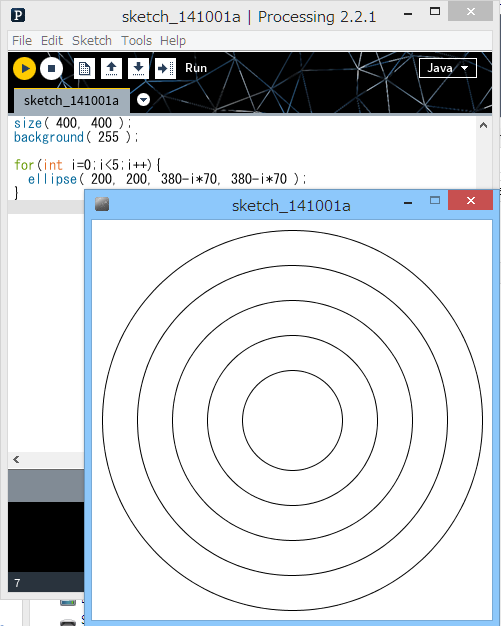
size( 400, 400 );
background(255); // 背景を白色にする 0:黒 ・・・ 128:グレー ・・・ 255:白
|
・ 図形の内部を塗りつぶす or 塗りつぶさない
size( 320, 200 );
background( 192 );
fill(255); // 内部の塗りを白色にする
rect( 20, 50, 140, 100 ); // 長方形(左側)
noFill(); // 内部を塗りつぶさない
rect( 170, 50, 140, 100 ); // 長方形(右側)
|
・ 外形線(枠線、線分)の色を指定
size( 400, 400 );
background( 192 );
stroke(255, 0, 0); // 赤色
rect( 20, 20, 160, 160 ); // □を描画
stroke(0, 0, 255); // 青色
ellipse( 300, 100, 160, 160 ); // 〇を描画
stroke(255, 255, 0); // 黄色
line( 20, 220, 180, 380 ); // \を描画
stroke(0, 255, 0); // 緑色
line( 180, 220, 20, 380 ); // /を描画
|
・ 外形線(枠線)を描かない(塗りつぶしのみ)
size( 320, 200 );
background( 192 );
fill(255); // 内部の塗りを白色にする
rect( 20, 50, 140, 100 ); // 長方形(左側)
noStroke(); // 外形線を描画しない
rect( 170, 50, 140, 100 ); // 長方形(右側)
|
・ 透明度の指定
RGBに加えて、4つめのパラメータ追加して、透明度を指定できます。
透明度はアルファ(α)値と呼ばれ、成分を 0(透明)~255(不透明) で指定します。
size( 480, 200 );
background( 224 );
noStroke(); // 枠線は描画しない
fill( 0, 255, 0 ); // 緑色、α値の指定なし
rect( 15, 80, 450, 40 ); // 横長の長方形
// 左から1番目
fill( 255, 0, 0, 255 ); // 赤色、α値=255
rect( 25, 50, 100, 100 );
// 左から2番目
fill( 255, 0, 0, 128 ); // 赤色、α値=128
rect( 135, 50, 100, 100 );
// 左から3番目
fill( 255, 0, 0, 64 ); // 赤色、α値=64
rect( 245, 50, 100, 100 );
// 左から4番目
fill( 255, 0, 0, 16 ); // 赤色、α値=16
rect( 355, 50, 100, 100 );
|
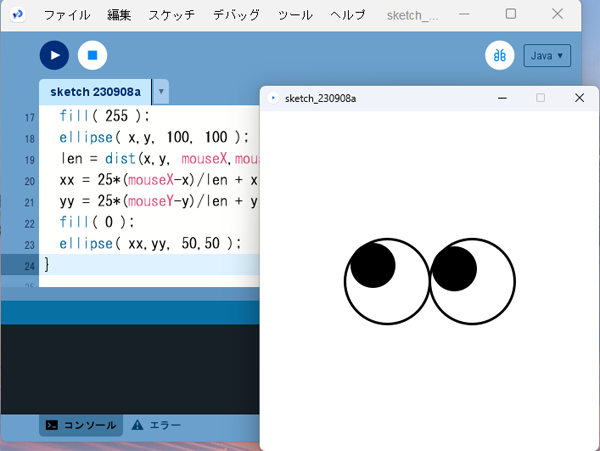
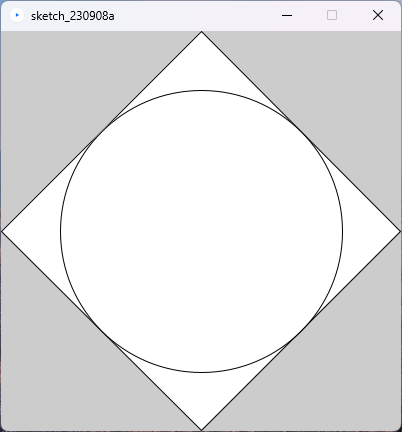
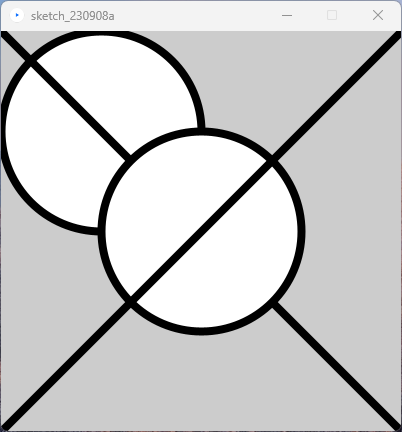
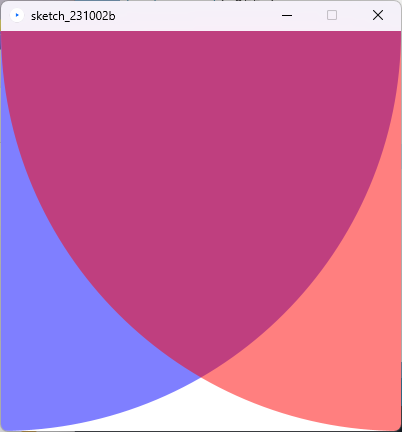
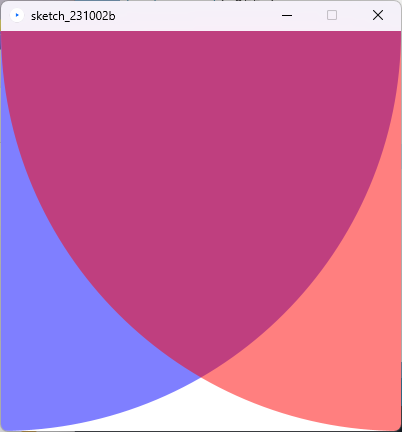
<演習3>
下図を描画しなさい。
Windowのサイズは 400x400, 2個の円の中心座標は(0,0), (400,0)であり、
円の直径は800である。(円は ellipse();で描画)
色について、左は青、右は赤で α値=128 を設定する。

解答例
|